About the challenge
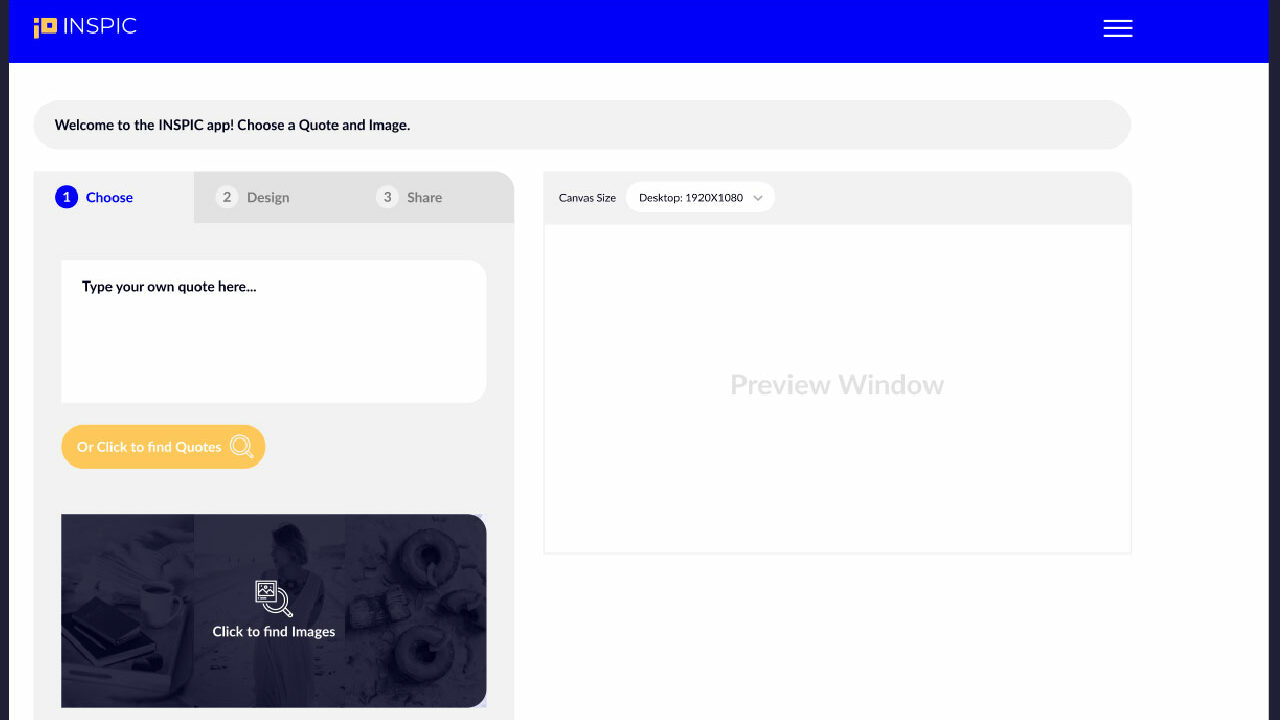
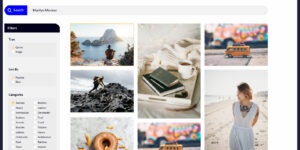
The main challenge here was to create a web based photo editor that supported adding texts & shapes on top of an image.
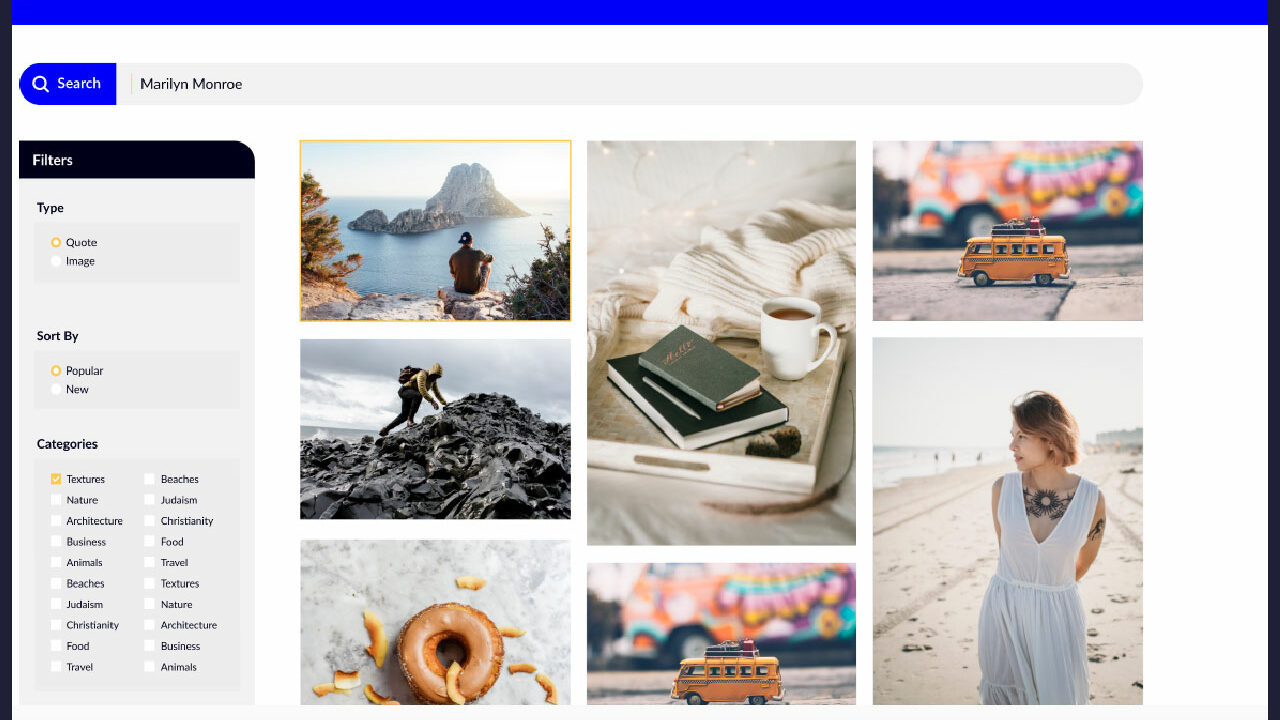
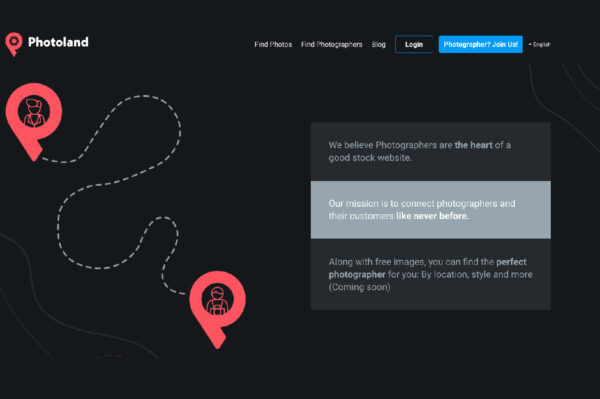
We needed to support showing images from a 3rd party image API(which exposed us to the tainted canvas issue).
Also, we wanted the editor component to be reusable so that we can use it in a similar “greetings generator” project.
Also, we had to support RTL languages, since a lot of our initial users were using RTL languages.
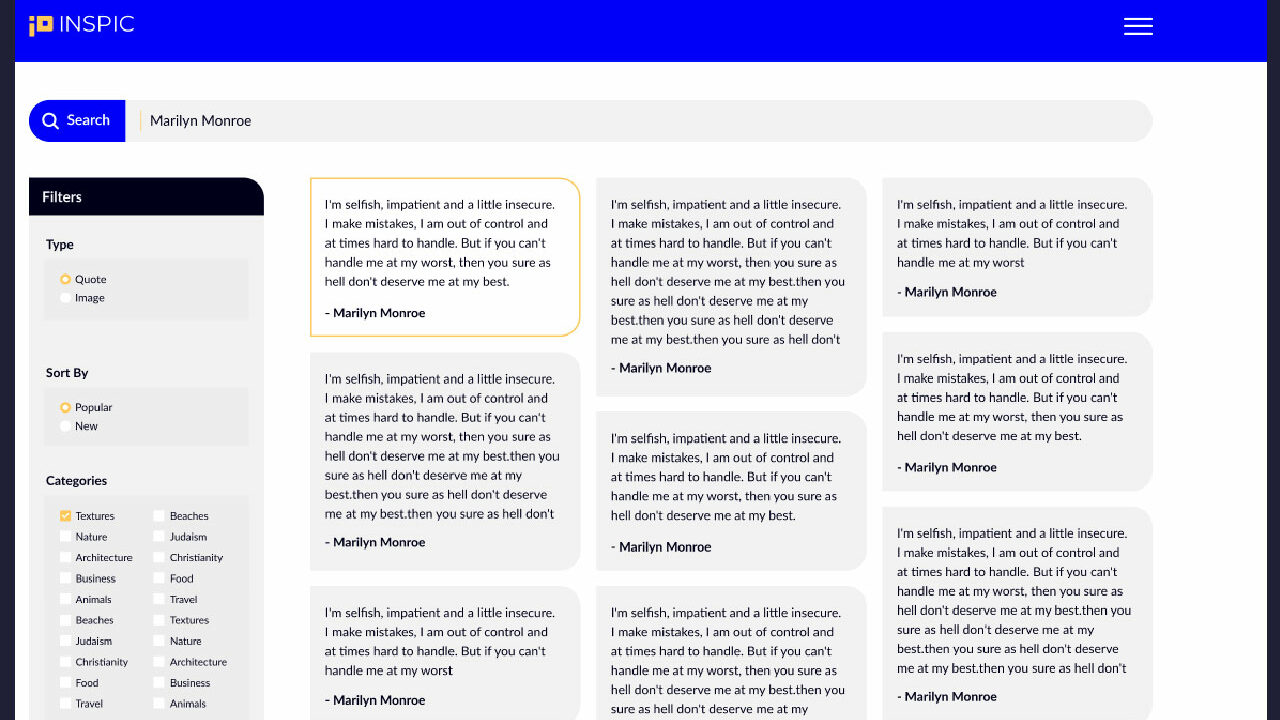
Lastly, we had to build a quote search backend to support queries from the client side.
How we solved it
Initially we’ve built the solution on top of FabricJS, which was ok for the beginning.
But very soon we realized that if we want to support RTL languages, FabricJS is not the right library, since it does not support it.
At the time, we found no relevant library that handled the low level canvas API, so we had to build it from scratch.
We created a react component library called “react-photo-editor” that encapsulated all the Canvas API logic, and exposed a reusable react component which was easy to use inside the INSPIC project.
We hosted the package in Github Packages.
As for the tainted canvas, after some investigations we realized that the mismatch between the inspic domain to the image api domain was causing it. Since we didn’t control the image API to allow our domain, we had only one option: re-download the image before right before saving it, and that indeed solved it.
The quote search backend was built using NestJS, using elasticsearch as storage.