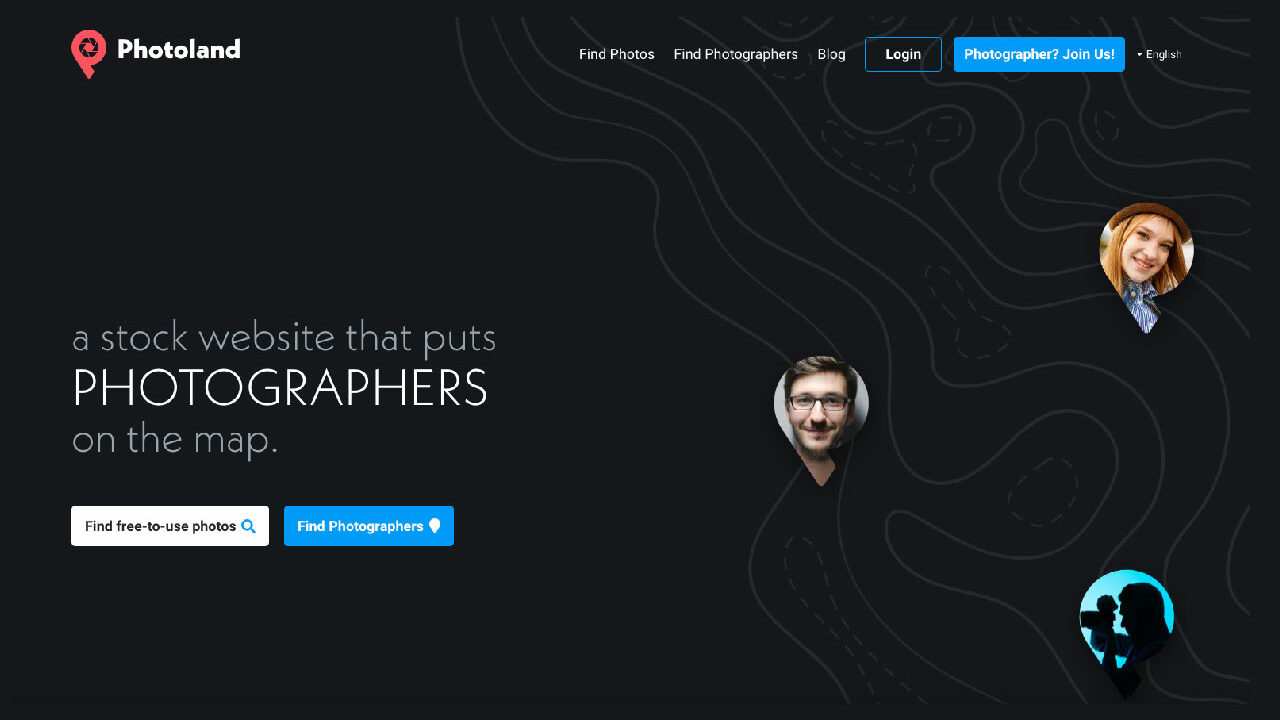
About the challenge
The technical requirements:
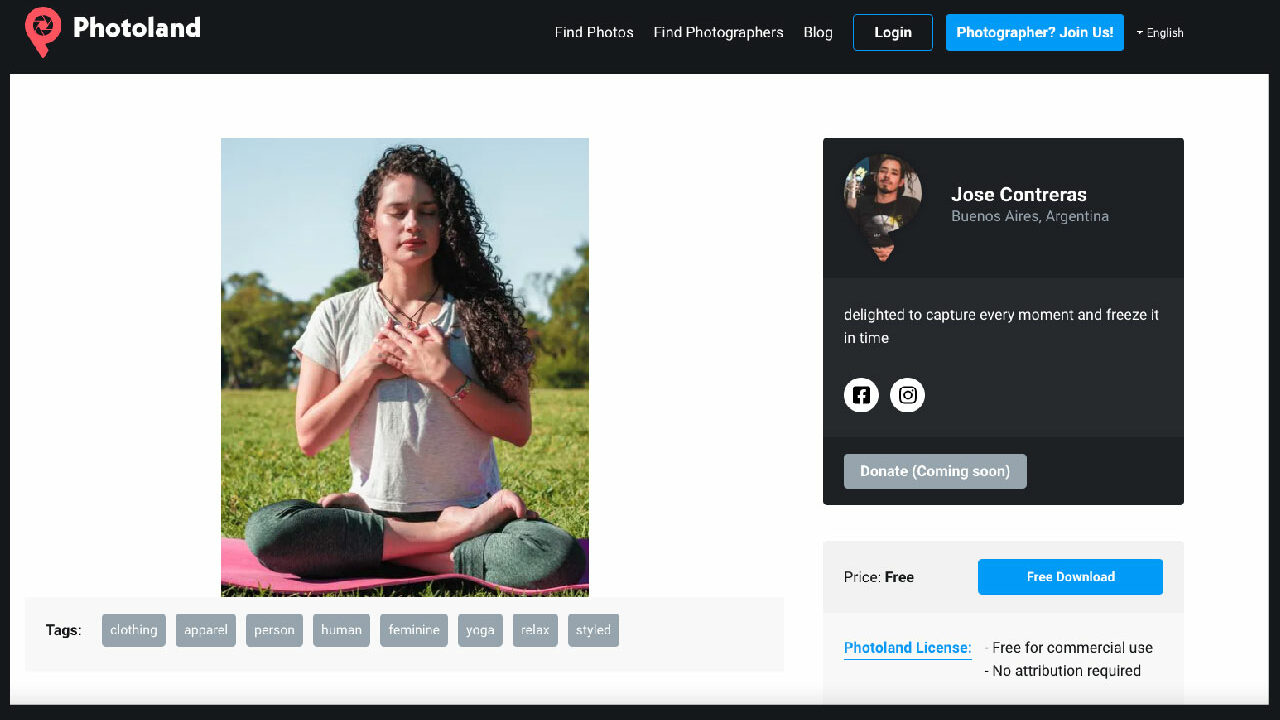
1. Each photographer needs to be able to sign up, upload images, set their hiring availability etc.
2. Site needed to allow for as many concurrent uploads as requested.
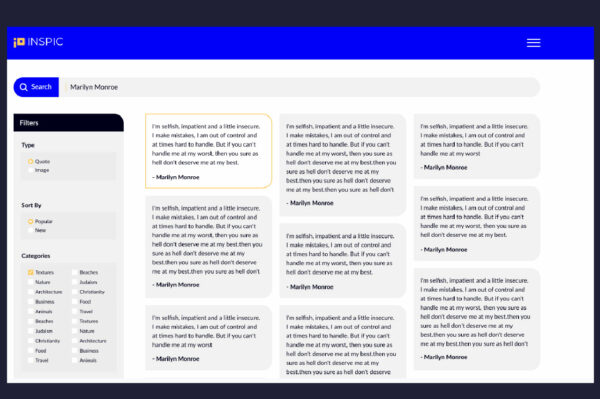
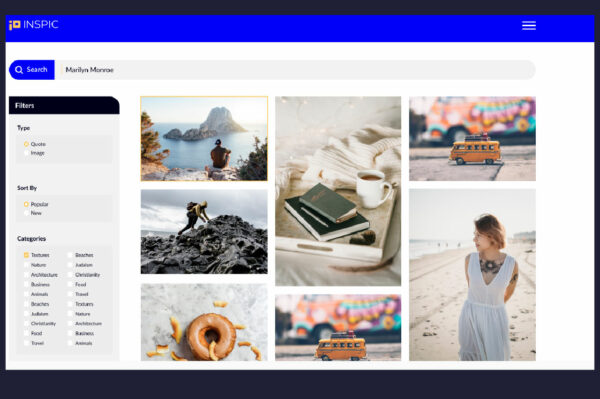
3. Site needed to be fast for the end user searching and downloading images.
4. Site needed to be localized and SEO ready
5. Backoffice was needed for approving images and editing labels of each image.
How we solved it
Using Amplify, Cognito and S3 we were able to allow each photographer sign up, have a corrseponding IAM user that would allow image uploads directly to S3, not having any barrier between user to S3, having optimal upload speed and scalability. It did not matter how many photographers would upload at the same time as S3 supports it.
We implemented the UI using React & NextJS, that enabled SSR and made supporting SEO much easier. In fact, we integrated Strapi headless CMS and created infrastructure for multilingual blog posts..
Photographer profile edits were done using lambda & api gateway.
We had a lambda trigger that whenever an image was uploaded we labeled them using AWS Rekognition, and also one for creating a thumbnail for each image.
We created a backoffice in react to let us approve images, remove irrelevant machine generated labels and add more labels.
Each approved image would be indexed to elasticsearch with the approved labels.
We created images-api microservice responsible for answering user queries for relevant images from elasticsearch (also translated queries if needed so that users would search in their native language).
Lastly, we added cloudfront that enabled users get the images from where is closest to them geographically.